Hastighet och teknik är något jag idisslat mycket om de senaste åren och för ett tag edan snubblade jag över ett intressant test som tidigare gjorts hos Pingdom. Pingdom hade då gjort en undersökning för att mäta och jämföra laddningstider på och mellan världens 100 största e-handelssajter. Slutsatsen blev att det på området ännu så länge kvarstod mycket att önska – att det fanns utrymme för förbättringar.
Laddningstider har fått allt större prioritet inom sajters respektive satsning på sökmotoroptimering/SEO och konverteringsoptimering. Vi vet väl alla redan hur konverteringsfrekensen påverkas, men för sakens skull hänvisar jag till följande intressanta studier:
• En studie som gjorts på Nebraska-Lincoln University visar att den maximala väntetid en användare tillåter ligger kring två sekunder.
• Radware kom till slutsatsen att behovet av att minska laddningstider har ökat de senaste åren. En sajt som klockade in på runt sex sekunder skulle för fyra år sedan lidit ett konverteringstapp på 40%. Idag skulle jag gissa att dito siffra ligger långt över 50%.
• Kissmetrics rapporterar att nästan hälften av besökarna tenderar lämna en sajt som inte laddat färdigt inom tre sekunder och att 79% sannolikt inte skulle återvända.
Hastighetsstatistik från de 100 största e-handelssajterna
Precis som Pingdom så valde jag att utföra test på de 100 största shoppingsajterna enligt Alexa. Den absoluta majoriteten av dessa sajter är baserade i USA, vilket föranledde valet att utgå ifrån deras datacenter i Dallas för testerna. Eftersom jag också skrivit mycket om Google Pagespeed Insights och Pingdom så valde jag även att använda mig av dessa när jag utförde testerna.
När testen gjordes försäkrade jag mig om att det var den faktiska indexsidan och inte någon landningssida – t.ex. för val av språk, som testades. Varje mätning genomfördes tre gånger varav det bästa valdes ut att inkluderas i resultaten.
De utvalda sajterna var som följer:
Laddningstider för de 10 snabbaste och långsammaste sajterna
Genomsnittstiden för alla 100 sajters laddningstid var 2630 ms. De tio snabbaste sajterna snittade på 748 ms.
Häpnadsväckande resultat gav Zappos vars laddningstid låg på endast 326 ms. Hm.com gör också ett bra jobb med en laddningstid på 754 ms. Däremot presterar inte andra butiker inom samma segment fullt så bra:
4330ms – Mango
3180ms – Gap
2540ms – Urban Outfitters
1740 – Nordstrom
De tio sämsta sajterna hade en genomsnittstid på 7,103ms. Det är SJU sekunder – långsammare än en död snigel, vilket i och för sig inte kommer som någon överraskning då de flesta av dem gör hundratals serveranrop när sidorna laddas. Värt att påpeka är att vi behöver faktorisera in plats och avstånd. Trademe.co.nz, till exempel, har sin sajt i Wellington, Nya Zeeland – långt ifrån det datacenter som användes när testet genomfördes.
Sajter med minst och flest serveranrop
Detta är enligt mitt förmenande den faktor som har absolut störst påverkan på en sajts prestanda.
När man förr i tiden byggde sajter ville man gärna dela upp objekt. Stora bilder splittades i flera små bitar som var och en optimerades för att bli så, kilobyte-mässigt, små som möjligt. På den tiden var detta bra då man p.g.a. de sirapssega uppkopplingarna folk hade i huvudsak försökte få ner det antal byte som laddades ner. Saken är att det när objekt ska laddas även uppstår väntetider dels för att göra själva förfrågan, och dels för att filen ska serveras från servern och laddas ner. På detta sätt blir det väldigt ineffektivt att splitta filer eftersom dagens uppkopplingar ändå är så pass snabba att några kilobyte hit och dit inte spelar någon roll – tidsbesparingen är försumbar. Gör man däremot tio olika anrop för att generera samma resultat – ja då märks dessa även idag.
Alla 100 sidor hade i genomsnitt 190 förfrågningar, medan de 10 största hade ett genomsnitt på 55 – ett stort spann således.
Några gör här ett riktigt bra jobb. Netflix frontar med en enkel direktkonverterande landningssida utan fluff och filler content. Wiley har förstått vikten av att ha en lätt (no pun intended) sajt med intelligent användning av html/CSS och som är sparsmakad vad det gäller bilder. Hm.com imponerar återigen med sina låga 63 förfrågningar och landar på en femteplats.
De tio sämsta sajterna hade ett genomsnitt på horribla 442 förfrågningar, vilket vid första anblick ter sig helt befängt, men, där man även måste väga in renderingstiden. Att ladda 400 filer kanske verkar mycket, men i det måste vi också faktorisera in tidssparande åtgärder som t.ex. lazy load.
Genomsnittlig storlek för ehandels-sajter
Genomsnittsstorleken för alla 100 sajter låg på 2300 kb, och de tio främsta snittade på 620 kb. Dito för de tio sämsta sajterna var 6980 kb varför en laddningstid på i snitt 3,5 sekunder inte kommer som någon direkt överraskning.
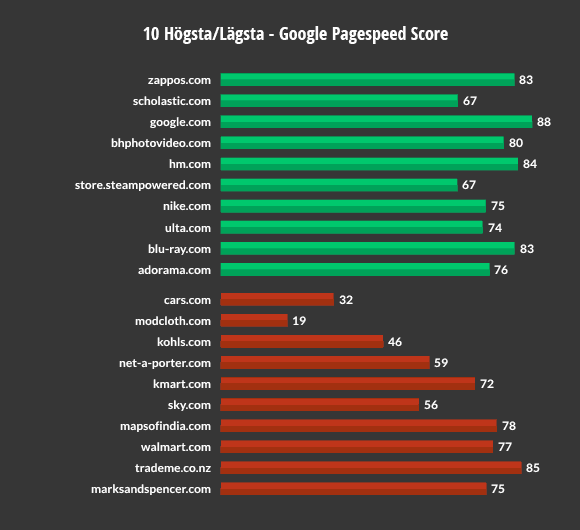
Google Pagespeed-betyg ställt mot laddningstid per sajt
Det genomsnittliga betyget i Google Pagespeed Insights (desktop) för alla 100 sajter var 65. Det genomsnittliga betyget för de 10 snabbaste sajterna var 77.7. De 10 långsammaste sajterna snittade på runt 59.9. Vi ser flera intressanta saker. Bland annat får Walmart en Pagescore på 77, vilket är mer än ok, även om laddtiden för samma sajt ligger över 5 sekunder. Hög Pagescore är – precis som jag sagt innan, inte synonymt med låga laddningstider.
Så hur står sig dagens jämförelse med Pingdoms undersökning från 2012?
Datan från den ovanstående studien är intressant, men hur står sig sajterna idag mot testet som gjordes 2012? För att kolla detta så tog vi alla resultaten från Pingdom-artikeln och gjorde ett nytt test. Den här gången, som i det ursprungliga testet, valde vi att använda Pingdoms svenska datacenter.
Intressant nog är värdena sämre på i stort sett på varje punkt. Tre år är en lång tid när det kommer till sajtdesign och Internetinfrastruktur. Att ha en sajt som ”väger” mer kanske inte är en big deal med tanke på hur mycket snabbare, särskilt de för mobiler, internetuppkopplingar blivit de senaste åren.
Det genomsnittliga antalet förfrågningar förbättrades inte heller, med en ökning från 110 till 174. Här bör man betänka de många objekt som har lagts till för den mobila användarvänlighetens skull, vilket iså fall är fallet för responsiva sajter och inte de som kör med adaptiva dito. Såklart har de flesta sajter förmodligen omdesignats, och förmodligen är det även så att det skett en polarisering vad det gäller storleken/mängden content på en sajts förstasida. Antigen väljer man att använda denna som en väldigt sparsmakad landningssida eller också, för det mobila scrollandets skull, göra denna väldigt lång.
Resultat och slutsatser hastighetstest
Precis som Pingdom kom fram till 2012 så finns det en hel del rum för förbättringar. När ser till resultaten bör man dock ha följande i åtanke:
• Var datacentret där sajten hostas befinner sig
• Faktisk renderingstid för vad som visas i viewporten. Att mäta den totala laddningstiden av en sida/sajt gör den inte alltid rättvisa.
• Mobilversioner. Sajterna som var responsiva hade fler objekt, och hade därmed också fler förfrågningar än de som använde sig av en adaptiv lösning.
Många av sajterna hade förfrågningsvärden som steg i taket. Medan jag tror att detta är en av de största bovarna vad det gäller långsamma sajter så kanske framtiden bjuder på andra nyheter. Den nya HTTP2-standarden kommer snart, och med den kommer förfrågningar att hanteras mycket mer effektivt.
Vad har det här för betydelse för sökmotoroptimering och SEO?
Det är inte för inte som jag och många andra så ivrigt förespråkar hastighet som en av de nu viktigaste bitarna inom SEO. Visst – måhända skulle vissa mena på att det här är en teknisk fråga – att det inte alls har med SEO att göra, men jag är av en helt annan åsikt. Vi, alla vi som på ett eller annat sätt jobbat aktivt med att driva sajter, känner till hur viktigt ett helhetstänk är. Det är fler element det kommer an på, t.ex.:
• Användarupplevelse – UX
• Användarvänlighet – usability
• Content marketing och sociala medier
• Teknik och optimering
Allt som allt handlar det här om konverteringsoptimering – fler avslut, vilket såklart är det vi alla strävar efter. Google själva valde dock häromdagen att bagatellisera det hela:
Som vanligt ger man ganska intetsägande svar. Att säga “I wouldn’t worry too much” om en sajt vars laddningstid är högre än fem sekunder känns underligt. Faktum är att fem sekunder, såklart med viss reservation för att vi inte känner till sajtens innehåll, är en horribelt hög siffra som mycket väl kan få rankingen att dala.
Det lär finnas följande direkta och indirekta effekter av en sajts hastighet:
• Låg hastighet eller en sajt som inte laddar alls är direkt skadligt eftersom Gbot inte kommer åt sajten eller också har ett begränsat värde för besökaren. Märk således att sajten, med allt vad det innebär, inte uppfyller besökarens önskemål.
• Hög hastighet – kan sannolikt höja rankingen/trafiken dels p.g.a. av en högre crawl budget samt såklart även p.g.a. högre användarinteraktion, lägre bouncerate, högre dwell time osv. På så sätt är en snabb sajt m.a.o. även av högt värde ur ett rent SEO-mässigt perspektiv.
Och återigen vill jag påpeka; en hög Google Pagescore är inte synonymt med hög hastighet – snarare att en sajt ur ett tekniskt perspektiv är väloptimerad. Laddar en sajt, som min egen, på 200 millisekunder uppfyller den tveklöst alla krav man kan ställa på hastighet. Vore å andra sidan samma siffra 3 sekunder blir det hela mer subjektivt och märk således svårt för ett automagiskt hastighetstest att bedöma. Och ja – det är här helheten kommer in – det som Matt Cutts dubbat “search experience optimization”.
Tack för att ni läste och jag hoppas inom kort återkomma med samma typ av test för svenska sajter.
TL:DR
– Läs artikeln